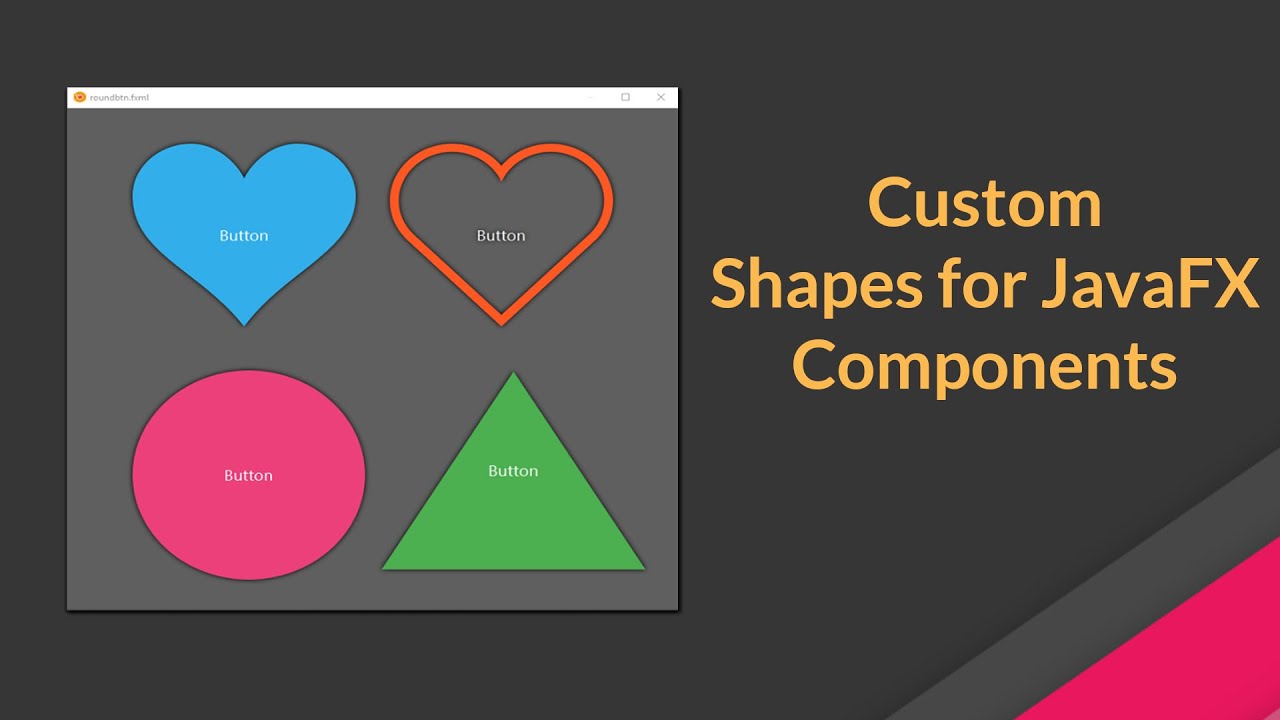
JavaFX allows great customization options. You can easily customise and reuse component designs using CSS. In this article, we will see how to apply custom shapes for any GUI component*.
Which components support custom shapes ?
All the components extending javafx.scene.layout.Region supports custom shapes with -fx-shape CSS. So, this can be applied to almost all the components including but not limited to Containers, Charts, Buttons, ListViews etc.
SVG Path
-fx-shape takes SVGPath. SVGPath is simply a string that can be interpreted as a complex shape. For example, following SVGPath creates a heart shape.
M23.6,0c-3.4,0-6.3,2.7-7.6,5.6C14.7,2.7,11.8,0,8.4,0C3.8,0,0,3.8,0,8.4c0,9.4,9.5,11.9,16,21.2
c6.1-9.3,16-12.1,16-21.2C32,3.8,28.2,0,23.6,0z

Using in JavaFX
You can apply these shapes to JavaFX Components using -fx-shape css property. For creating a button with heart shape, add the following CSS.
.button{
-fx-shape: M23.6,0c-3.4,0-6.3,2.7-7.6,5.6C14.7,2.7,11.8,0,8.4,0C3.8,0,0,3.8,0,8.4c0,9.4,9.5,11.9,16,21.2
c6.1-9.3,16-12.1,16-21.2C32,3.8,28.2,0,23.6,0z;
}
Create your own SVG Shapes
You can create your own custom shapes using https://codepen.io/anthonydugois/pen/mewdyZ






… [Trackback]
[…] Information on that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Find More Info here on that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Find More here to that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Information on that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Read More to that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Read More on that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Here you can find 38323 more Information to that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Find More Info here to that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]
… [Trackback]
[…] Read More Info here on that Topic: genuinecoder.com/custom-shapes-for-javafx-ui-components/ […]